誰もが使いやすいものは、誰もが使いにくいもの?デザインは“誰のために”を考えることが大切です。
2013年12月13日掲出
デザイン学部 加藤 一葉 講師

文学部を卒業後、アパレルメーカーを経て、美大で情報デザインを学んだという加藤先生。完成したプロダクトよりも、それができる過程にある膨大な情報をデザインすることに興味を持ち、研究されています。今回は情報デザインとは何かということを中心に、研究例を交えてお話しいただきました。
■先生はどのような研究をされているのですか?
私の専門は、“情報デザイン”という分野になります。情報デザインとは、情報を人が理解しやすいように可視化することであり、そのための手法を考えることです。ただ、ひと口に「人が理解しやすい」と言っても、その“人”が誰なのか、どういう条件なのかによって、理解しやすさや伝わりやすさは変わりますよね。そこを把握するために、情報を見る人・使う人の行動や認知プロセス、コミュニケーション方法、思考などを分析して、それらに配慮して情報やものに形をあえていくこと、それが情報デザインです。これはものをつくる前段階にある準備過程の作業とも言えます。そういう部分のデザインなので、今、何をしているのかと聞かれても、具体的な“もの”ではなく、調査の話しかできないんです(笑)。とはいえ情報デザイン自体は特別なものではなく、実際にデザインをしている人たちは誰でも、ものをつくる前段階で必ずしていることです。ただ、それよりもでき上がった“もの”に注目が集まるので、多くの人がその“もの”をデザインだと思っていますが、実際はその準備段階も含めてデザインと呼べるんですね。その“もの”ができ上がる前の手法の部分も抽出して学ぼうというのが学問としての情報デザインであり、そこでは認知心理学を学ぶところから始まります。人がどんなふうに認識して、ものを使っているのかを見ていくわけです。
心理学者のアービング・ビーダーマンによると私たちは、毎日、2万個のものを使いこなしているそうです。その2万個のものを原始人に使わせたとしたら、使えるようになるまでに8週間かかります。たとえば、私たちは子どものころにパジャマのボタンを留めるところから、ボタンの概念を覚えていくわけですが、原始人はボタンの概念を持たないので、その使い方がわかりません。だから8週間もの学習時間が必要になります。ところで、私たちにもときどき、ものの使い方がわかないときがありますよね? 洗練されたデザインのものは、特に表示などもそぎ落とされており、使い方がわからないことがあります。そこで大事になるのが、見ただけでそれをどう使うのかがわかる、たとえば何も知らなくても「ここを押すのだな」とわかる形状にデザインすることです。情報デザインの世界は特にそれが重要で、たとえばソフトウェアを開発するとき、ボタンはボタンとわかるようにしながら、さらにその機能もうまく整理してグループごとに分類していき、使い勝手に合わせてそのボタンの配置や形状、大きさなどを概念的に考えて配置していきます。そこが技術系の開発者とデザイナーとのアプローチの違いです。機能としては、どんな大きさや形のボタンでも構わないわけですが、デザイナーが入ることで、優先順位を人間の使いやすさに置き直し、より直感的にストレスなく使えるようにするわけです。そういう部分も情報デザインの範囲になります。ですから、人がものを使って生きている以上、ありとあらゆることが情報デザインに関係してきます。
■情報デザインの研究例としては、どんなものがありますか?
たとえば、駅にある券売機。よく操作方法がわからなくて、その前で固まっているお年寄りを見たりしませんか? お年寄りは「Suica」(ICカード乗車券)の存在自体もわからないのに、券売機の液晶画面には「Suica」のボタンがあったり、切符の値段のボタンがあったりと、どこから押せばよいのかわからず、困っているわけです。そういう券売機について情報デザインから考えるときは、普段、全く電車に乗らないような人を被験者として呼んできて、目的地を設定し、家を出る前から券売機で切符を買って目的地へ行くまで、ずっと映像などで記録していきます。今、多くの人は、出かける前に検索システムで乗り換える駅を調べますが、中にはそういうことをしない人もいますよね。家の中からすでに、情報を検索する人、しない人と、選択の分岐が始まっているわけです。検索システムを使わない人は、乗り換えの場所も切符の値段もわからないまま駅に来て、路線図を見て、値段を調べ、切符を買って…という行動をして目的地に行きます。そのとき、どういう手段を使って、どのようにして行くのかを観察し、記録するんです。ですから券売機をつくるにしても何かのソフトウェアをつくるにしても、その“もの”の開発より先に、まず使う人の行動の流れを調べて、所要時間や作業工程、その人のストレス度合など、カテゴリー別に図表にして、可視化していきます。もちろん観察して記録するだけでなく、被験者にグループディスカッションをしてもらうなど、調査手法はいろいろあります。そういうことを通じて得た情報を整理し、実際のものづくりにつなげていくのです。
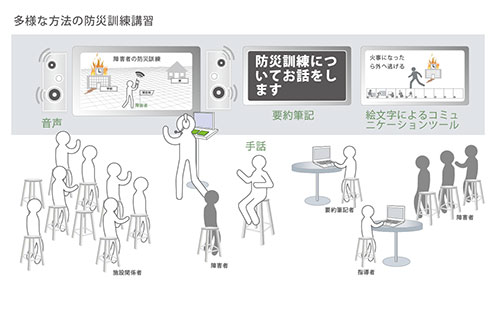
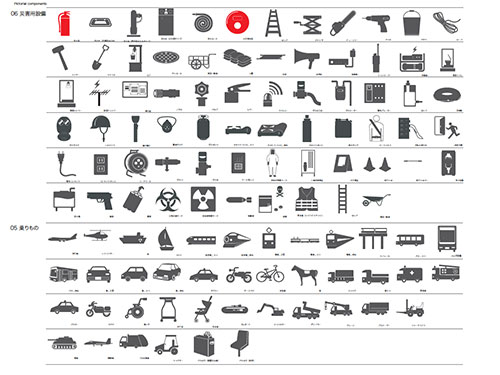
また、私が教員になる前に取り組んだ研究で、「認知・知的障害者のための絵文字によるコミュニケーションツールの開発」というものがあります。これは新潟県中越地震の後、認知・知的障害者など言葉の理解が難しい人でも災害が起きたときに、それを理解して逃げたり、普段から防災を認識できたりするものを開発してほしいという政府の要請で取り組んだ研究で、社会学者や福祉関係者、さまざまな機関が連携して行ったプロジェクトでした。私自身は、この研究で絵文字のデザインを担当したのですが、これが今までで一番難しい研究だったと思います。というのも、対象者が認知・知的障害者だったからです。1年間、いろいろな施設で認知・知的障害者の方たちを観察させてもらったのですが、認知の仕方が健常者とは違ううえ、同じ障害でも人によって症状が違うため、どこに焦点を合わせて絵文字をデザインすればよいのかが分からなかったのです。また、本人たちに被験者になってもらいたくても、会話がうまく成立しないため、ヒアリングも難しい。そういう中での研究でした。絵文字の開発では、まず自治体の防災避難マニュアルの中から重要な単語を拾ってきて、それを絵文字で約800個デザインするところから始めました。絵文字というのは、たとえば非常口を示すピクトグラムのようなものですが、認知・知的障害者の方の中には、あれを「走っている人」とは認識できない人もいます。単なる丸と棒の集まりにしか見えないのです。逆に私たちがあのピクトグラムを「走っている人」だと認識できるのは、学習したからです。また、最終的には「○○へ逃げる」と言語で入力した文章と同じ意味を、絵文字の組み合わせから成る絵文で表現できるソフトウェアツールを開発することが目標だったため、絵文となっても意味が伝わる絵文字をデザインしなければならなかったところも苦労した点でした。

認知・知的障害者のための絵文字によるコミュニケーションツールの使用時のビジョン

絵文字のパーツ(災害用設備/乗りもの)
■先生が情報デザインに興味を持ったきっかけを教えてください。
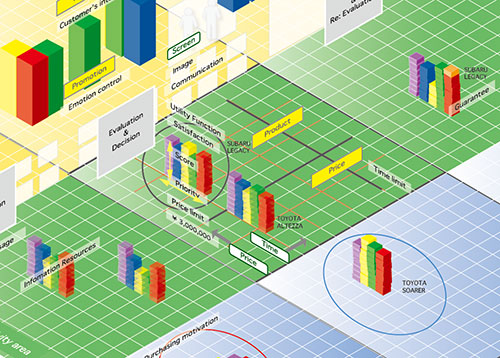
デザイン学部の教員の中でも私の経歴は特異で、大学は文学部国文学科を出ています。大学を卒業後、宝石関係の専門学校へ行き、その後、デザイン会社を経てアパレルメーカーの靴・鞄部門に就職したんですね。そこで働くうちに、デザインって面白いなと思うようになって。ただ、私が興味を持ったのは、プロダクトそのものより、ものが生み出される過程やものが市場でどういう評価を受けるのか、人がものをどういう基準で買うのかという部分でした。ただ、そういう情報が購買者に伝えられることは、ほぼありませんでした。ですが実際に自分が商品開発に携わると、プロダクトが商品となって店頭に並ぶまでの過程たるや、すごいものがあるわけです。手ごろな値段に設定するための方法や革の入手経路もいろいろあり、特殊な革を取り扱う場合ワシントン条約を勉強しないといけなかったりと、数々の過程を経て商品になるのですね。そういうことを少しでも購買者が知れば、面白いのではないかと思っていました。そこで出身大学の先生に、こうした興味がどういう分野に当てはまるのかを相談しに行きました。そこで、それが情報デザインだと教えてもらい、その先生から美大の情報デザイン学科を紹介されたという経緯です。だから、もし紹介された先がたとえば経営学部だったら、今ごろ全然違う道を歩んでいたんだと思います(笑)。

購買活動の情報の可視化モデル図
■では、本学ではどういうことを教えているのですか?
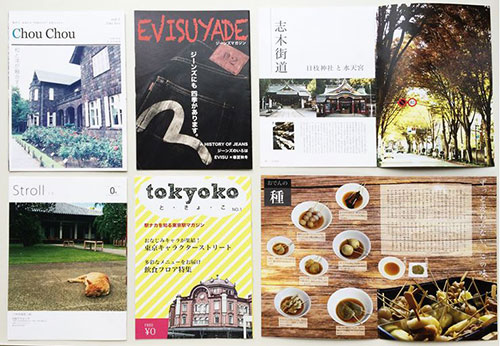
授業は、「スキル演習Ⅰ」のDTPと「スキル演習Ⅱ」のエディトリアルデザインというコンピュータ系のものと、「情報デザイン論」という理論系のものを担当しています。たとえば、「スキル演習Ⅰ」のDTPでは、学生の衣食住について紹介してもらうという内容で、フリーペーパーをつくっています。身近なものを使ってのプレゼンテーションですね。だいたいご当地ネタが多いんですが、その人の生活の一部をある枠組みで見せてほしいというコンセプトで取り組んでもらっています。その過程で、文字組みや写真の修正方法、ページの構成はもとより、どうするとキレイに見えるのかとか人にうまく伝わるのかというセオリーも含めて教えていきます。また、どの授業でも学生には、“誰に対してつくっているのか”を意識するように話しています。ものは対象者が変わるだけで、瞬時に使いにくくなります。大勢を対象としているものと、少数を対象にしているものなど違いはありますが、どちらもデザインの過程では“誰のために”を考えることが重要なのです。それがぶれると、その“もの”は、誰も使うことができなくなります。券売機の例からもわかるように、誰もが使いやすいものを目指すと、結局、誰もが使いにくいものになるんですね。ですから最近はみんなに便利を目指すよりも、特定の人を対象にカスタマイズしていくことが求められています。そして、特定の人に適応させるということは、デザイナーにしかできない仕事なのです。そういう意識を学生にも持ってもらえるよう教えています。

学生作品
■最後に今後の展望をお聞かせください。
最近、私は企業から社員教育の一環でデザインを教えてほしいと頼まれることがあります。というのも、社員が見えている問題しか解決できない、言われたことしかできないという現状を問題視している経営者が多いからです。一般的な教育では、すでにある課題や問題に対して、解決する方法を考えていきますよね。ですがデザインは、答えもなければ、そもそも問題がどこにあるのかさえ、わからない状態から始まります。その中でひとつ一つ、問題を発見しながら解決策を選択していき、表現していくわけです。その過程には、人にうまく伝えるというコミュニケーションの部分も含まれています。つまりデザインという分野には、問題発見やその解決方法の考案、人にうまく伝えるためのノウハウが自然と蓄積されていて、今、それを社会全般で活かそうという流れが強くなってきているんですね。それだけデザインが対象とする領域は広く、またその考え方は幅広い分野で有用だということです。ですから将来、本学の学生がデザイン職に就いたなら、ここで学んだことを実践してもらいたいと思いますし、もし営業職や総合職などデザイン以外の職種についたなら、なおさらここで学んだデザイン的なものの考え方を発揮して、会社の同僚や先輩、上司に影響を与えるくらいの人になってほしいと思っています。問題解決の方法や会議の仕方、社内のプレゼンに至るまで、デザイン的な発想を取り入れることで、それらをよりクリエイティブで効果的なものにできるはずですから。
また、研究の展望としては、スポーツなどの身体活動をサポートするために、情報デザインを活かしていきたいと考えています。私自身、大学時代はラクロス三昧の日々で、身体を動かすことが大好きでした。でも日本人の多くは中年以降、なかなか生涯を通じてスポーツを続けることがありませんよね。グラウンドなど場所の確保の問題や、お金や労力の問題がありますし、スポーツを辞めて随分経つのに急に再開して、けがをする恐れもあります。そこで生涯スポーツに向いているスポーツが何なのか、長く運動していない人が急にスポーツを始めたらどんな問題があるのか、スポーツを楽しむためにはどんな支援が必要かということを調べて、サポートにつなげようと取り組み始めているところです。


